Core web vitals: cosa sono e perché sono importanti?
Un approfondimento sulle metriche di Google legate alla user experience!
Nell’articolo su come migliorare l’esperienza utente di un sito web abbiamo approfondito il concetto di user experience e spiegato il valore che questa assume nel determinare il successo di un sito web.
Tra i benefici associati ad una corretta ottimizzazione del tuo sito in termini di UX vi sono importanti miglioramenti legati alla SEO e al posizionamento sui motori di ricerca.
Ciò assume rilevanza in seguito al Google Page Experience Update. Con questo aggiornamento dell’algoritmo di Google l’esperienza utente è diventata un elemento essenziale per il posizionamento sui motori di ricerca.
Page Experience Update: cos’è e cosa comporta
Nel 2020 Google ha dato inizio al progetto Web Vitals, un’iniziativa finalizzata a garantire degli standard di qualità e assicurare un’esperienza di navigazione ottimale agli utenti dei siti web. Per raggiungere questo scopo sono state introdotte una serie di metriche ed elementi tecnici, definiti ‘web vitals’, funzionali a misurare le performance delle pagine web in termini di UX.
Con il Page Exeperience Update, l’aggiornamento dell’algoritmo di Google avvenuto nel giugno 2021, la user experience è diventata ufficialmente un fattore di ranking molto importante per il posizionamento dei siti nella SERP (cioè la pagina dei risultati fornita da Google in seguito ad una ricerca).
I requisiti richiesti dal motore di ricerca per questo nuovo fattore di ranking, chiamato ‘page experience’, sono i seguenti:
- ottimizzazione sito per dispositivi mobili – quindi sono avvantaggiati i siti responsive e mobile friendly;
- adozione del protocollo di sicurezza HTTPS, in modo da proteggere la connessione degli utenti e garantire una navigazione sicura;
- assenza annunci e pop-up intrusivi che interrompano la visualizzazione dei contenuti;
- rispetto delle soglie previste dalle nuove metriche di valutazione della qualità della user experience, definite Core web vitals.
Core web vitals: cosa sono?
I Core Web Vitals – o segnali web essenziali – sono delle metriche utilizzate da Google per valutare le performance di un sito web dal punto di vista dell’esperienza di navigazione.
Si tratta di indicatori oggettivi che permettono di misurare la qualità dell’esperienza reale degli utenti all’interno di una pagina web, espressa in termini di velocità di caricamento, interattività e stabilità visiva.
Ad oggi, i Core Web Vitals sono rappresentati da tre metriche principali destinate ad evolversi e aggiornarsi progressivamente nel tempo. Ogni indicatore valuta le prestazioni della singola pagina web secondo tre livelli: buono, miglioramenti necessari, fallito.
1. Largest Contentful Paint (LCP – visualizzazione elemento più grande)
Il Largest Contentful Paint misura l’intervallo di tempo compreso tra il primo avvio della pagina web e il caricamento completo dell’elemento più grande presente a schermo. In pratica, valuta la velocità di caricamento del sito web così come viene percepita dall’utente, calcolando i secondi necessari per visualizzare il contenuto principale della pagina.
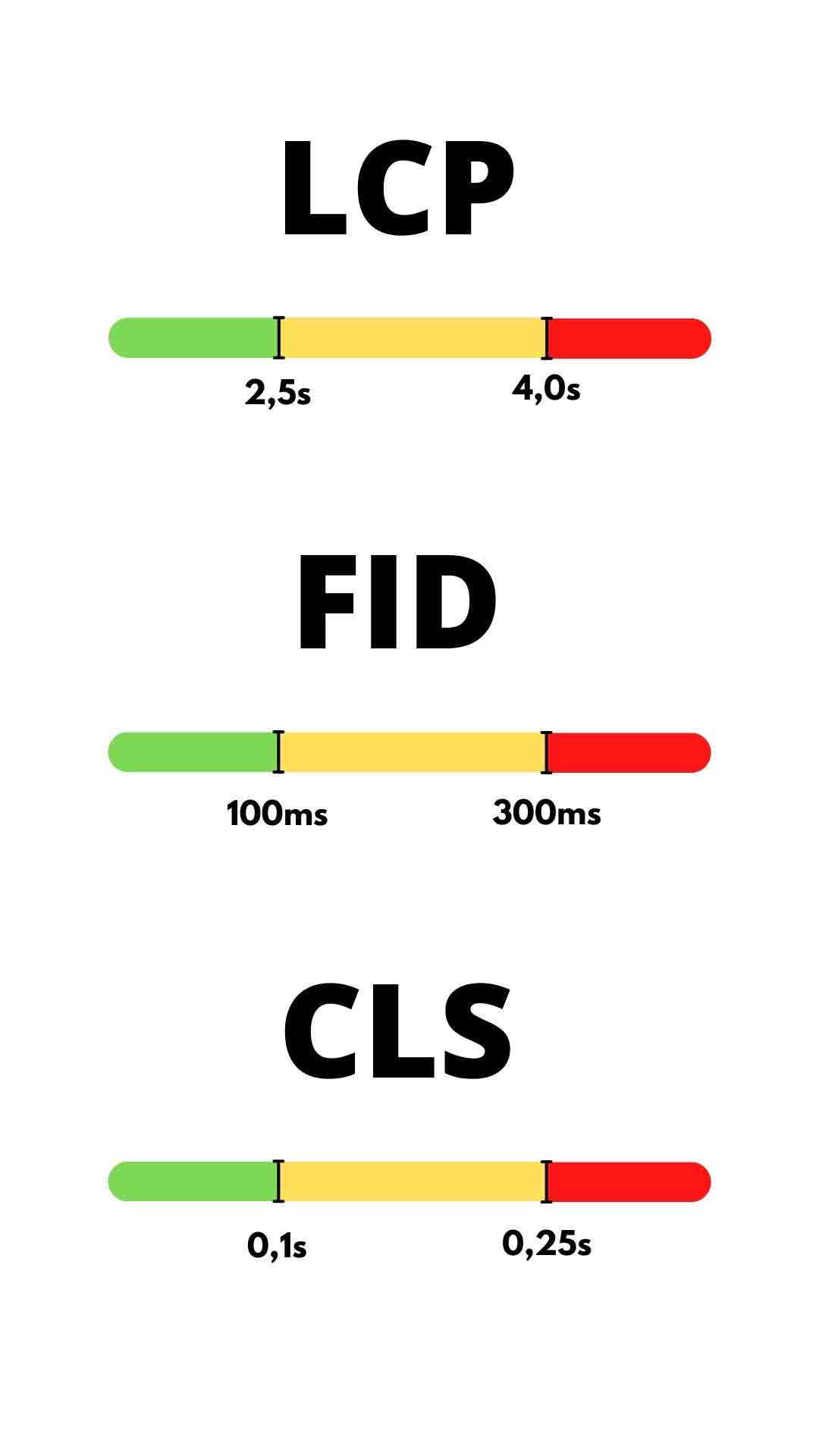
Più basso è il valore LCP, migliore sarà la prestazione del sito web. La tempistica ottimale secondo Google è 2,5 secondi; infatti:
- per valori inferiori a 2,5 secondi la performance della pagina è buona;
- per valori compresi tra 2,5 e 4 secondi l’esperienza utente necessita miglioramenti;
- per valori superiori a 4 secondi significa che il sito presenta una UX fallimentare.
2. First Input Delay (FID – ritardo prima interazione)
L’indicatore First Input Delay misura le performance del sito in termini di interattività. Questa metrica misura il tempo che intercorre tra la prima interazione dell’utente con la pagina e il momento in cui il browser è in grado di elaborare una risposta.
Per garantire una buona user experience, il FID dovrebbe essere inferiore a 100 millisecondi; in particolare:
- per valori inferiori a 100 millisecondi la performance è considerata buona;
- per valori compresi tra 100 millisecondi e 300 millisecondi l’esperienza utente è accettabile, ma necessita miglioramenti;
- per valori superiori a 300 millisecondi, il sito presenta una performance negativa.
3. Cumulative Layout Shift (CLS – variazione layout cumulativa)
Il Cumulative Layout Shift valuta la stabilità visiva di un sito web. Nello specifico, l’indicatore CLS quantifica il numero di volte in cui avvengono cambiamenti di layout improvvisi o spostamenti di contenuti visibili a schermo durante la navigazione.
Minore è il valore di questo indicatore, più fluida sarà l’esperienza di navigazione sul sito web; in particolare:
- per valori inferiori 0,1 secondi la performance del sito è buona;
- per valori compresi tra 0,1 secondi e 0,25 secondi le pagine necessitano miglioramenti;
- per valori superiori a 0,25 secondi significa che il sito ha una prestazione fallimentare in termini di esperienza utente.
Segnali web essenziali: perché sono importanti?
I Core Web Vitals forniscono informazioni utili ad effettuare una valutazione oggettiva dell’esperienza vissuta dagli utenti reali sul tuo sito web. Infatti, analizzando le metriche associate alle varie pagine avrai la possibilità di individuare eventuali elementi critici su cui concentrare l’attenzione per migliorare le performance del tuo sito web aziendale e aumentare il coinvolgimento dei visitatori.
In riferimento a ciò, secondo uno studio condotto da Google, all’interno delle pagine che rispettano le soglie dei Core web vitals i visitatori hanno il 24% di possibilità in meno di abbandonare il sito. Ciò significa che, per ogni nuovo visitatore, vi sarebbe il 24% di possibilità in più di trasformare l’utente in un possibile lead, attraverso l’attività di lead generation.
Inoltre, come abbiamo detto prima, a partire da giugno 2021 i segnali web essenziali sono diventati ufficialmente fattori di ranking presi in considerazione da Google per definire il posizionamento dei siti web nella SERP. Di conseguenza, rispettando le soglie ottimali previste dai Core web vitals avrai maggiori possibilità di apparire nella prima pagina dei risultati di ricerca di Google, guadagnando grande visibilità.
Quanto sopra ti conferma l’importanza dei Core web vitals in quanto elementi essenziali che devi tenere in considerazione nelle attività di ottimizzazione del sito web se vuoi raggiungere un buon posizionamento organico su Google.
Per apparire nei primi risultati all’interno di un motore di ricerca è quindi necessaria una attività di ottimizzazione in ottica SEO che consideri anche gli aspetti tecnici, on site e off site. L’ideale in questo caso è rivolgersi ad una SEO agency con professionisti competenti in grado di gestire adeguatamente la realizzazione del tuo sito web aziendale.
Strumenti per misurare le performance del tuo sito
Google mette a disposizione diversi strumenti per misurare le prestazioni e i core web vitals del tuo sito web; tra questi:
- Google Search Console (GSC) – è un servizio utile a gestire e monitorare la presenza del tuo sito web nei risultati di ricerca di Google. Aggiungendo il tuo sito tra le proprietà della GSC avrai a disposizione una sezione dedicata ai Core web vitals. All’interno di questa sezione vengono mostrate non solo le prestazioni complessive del sito, ma anche il rendimento dei singoli url indicizzati sia da desktop, sia da dispositivi mobili. Le pagine vengono raggruppate in base alla tipologia, alle performance oppure alla metrica di riferimento.
- Page Speed Insight – si tratta di uno strumento gratuito che permette di valutare le performance delle pagine del tuo sito web in termini di velocità e Core web vitals, fornendo anche utili suggerimenti di miglioramento.
- Chrome UX Report (crUX) – è un rapporto che fornisce una valutazione delle prestazioni del sito web per ogni metrica relativa alla user experience sperimentata da utenti reali di Google, quindi basate su statistiche di navigazione reale.
- L’estensione Web Vitals di Chrome – questa risorsa fornisce valori relativi ai Core web vitals in tempo reale di ogni pagina visitata; a seconda del risultato l’icona diventa verde, arancione oppure rossa.
Il tuo sito non rispetta le soglie CWV: come migliorare?
Se le pagine del tuo sito web presentano punteggi bassi in riferimento ai segnali web essenziali le motivazioni possono essere diverse e molto spesso riguardano aspetti tecnici.
Per comprendere effettivamente quali siano gli elementi da correggere e migliorare per ottimizzare le performance del tuo sito web, ogni pagina dovrebbe essere sottoposta ad un’attenta analisi da parte di un professionista.
Se il tuo obiettivo è quello di offrire un’esperienza utente di qualità e ottenere un buon posizionamento sui motori di ricerca, il consiglio è quello di rivolgersi ad una web agency che sia in grado di effettuare una valutazione delle varie pagine e seguirti nelle attività di assistenza, gestione e manutenzione del tuo sito web.
Articolo aggiornato il 26/09/2022